
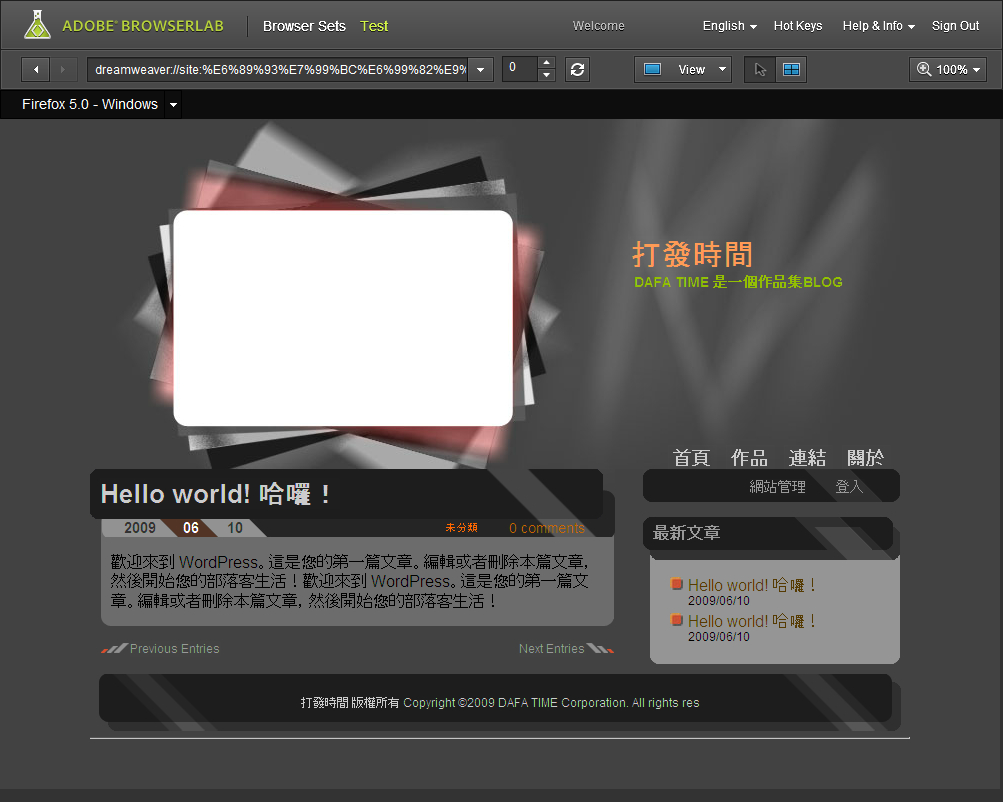
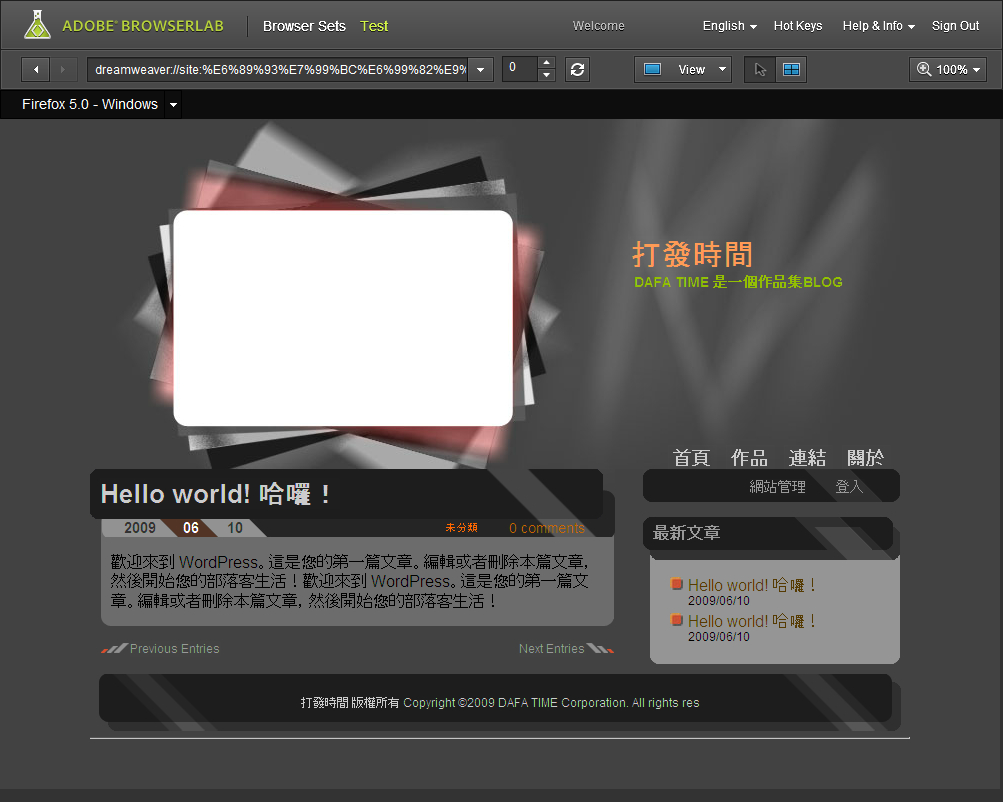
Dw BrowserLab各瀏覽器呈現檢查與火狐外掛
在做網頁排版常常需要做各家瀏覽器的測試,偏偏各家瀏覽器定義CSS的呈現方式各有不同,必須要去修正一些些小BUG,但不想在電腦安裝各家的瀏覽器,該怎麼辦呢?其實Dreamweaver到了CS4開始有個內建小工能BrowserLab
放上一些我研究過東西的教學

在做網頁排版常常需要做各家瀏覽器的測試,偏偏各家瀏覽器定義CSS的呈現方式各有不同,必須要去修正一些些小BUG,但不想在電腦安裝各家的瀏覽器,該怎麼辦呢?其實Dreamweaver到了CS4開始有個內建小工能BrowserLab

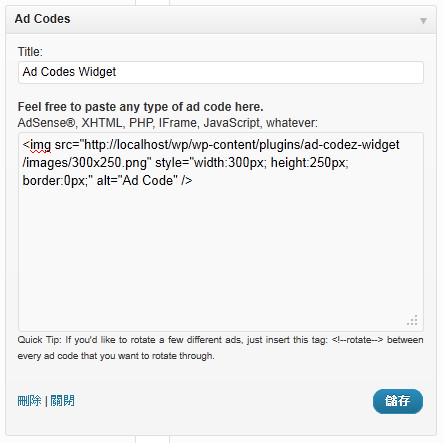
來跟大家介紹小又好用的外掛Ad Codes Widget,大家因該會想在WordPress的側邊欄位加上如youtube或其它內崁也面吧,而不需勞師動眾的修改PHP檔,就可以在外觀=>模組內添加程式碼

Joomla 1.6已經發布一段時間,但Joomla 1.5的使用還是占大多數,Tabs Manager GK3是Joomla1.5的標籤顯示模組,可以讓前台已頁籤方式顯示新聞內容,就像Yahoo首頁依樣,因該有人會發現要一個問題,怎麼增加標籤........

第二次超級機器人大戰Z破界篇終於出來了,雖然沒有急著要玩,但手癢來玩修改,金手指現在因該已經有很多人放出來了,在一堆16進位碼中,因該不會有人會想知道,為什麼一改數值就只有超.......

大多數的教學就是會先秀出多到嚇死人的用具與材料,但我不會這麼做(因我沒那麼多coco買),我只是小額完興趣與技術。先從外面文具店在賣的手工盒..............

Adobe Widget Browser 最近在找尋DW的外部擴充時發現了好東西,好處是都是免費的,有些不錯的效果只要在DW裡點選"插入"=>Widget,選擇以安裝好的效果,按下確定就OK拉!

現在行動裝置越來越普及(如:平板電腦或手機),HTML網頁也越來越貼近你我,網頁的呈現方式也開始有了變化,如果網頁能隨著不同的顯示尺寸而改變顯示方式,.......

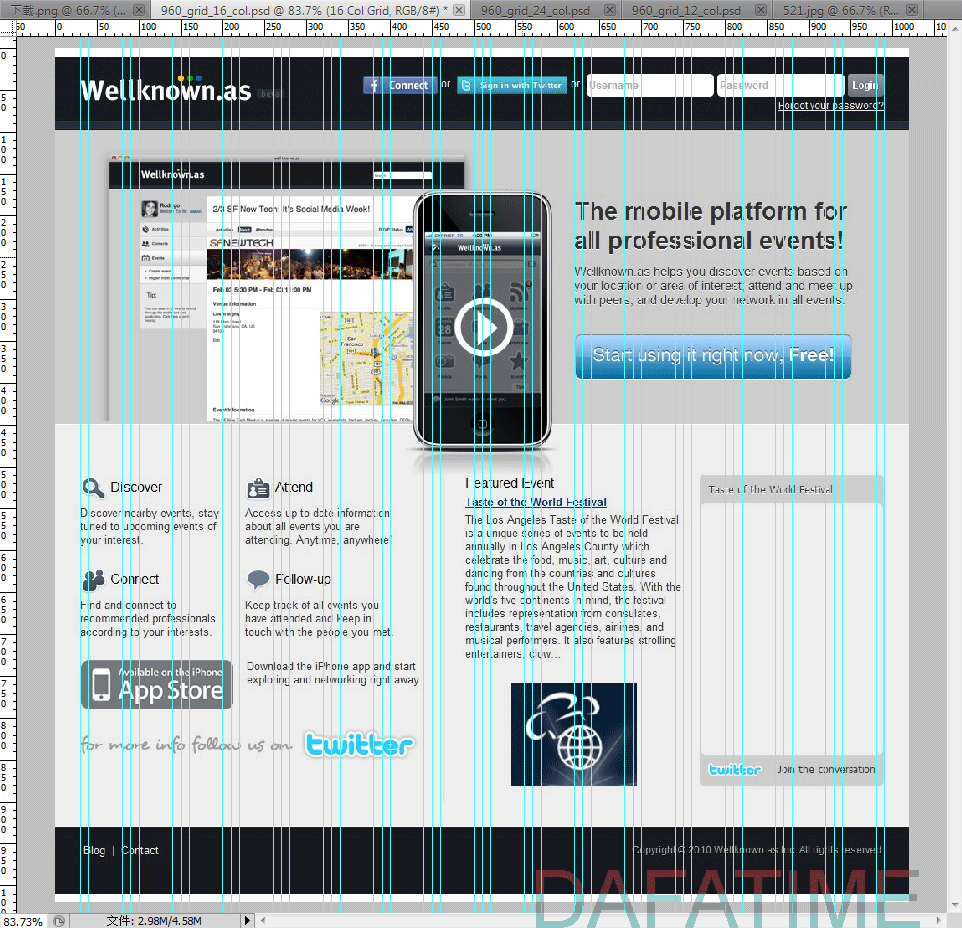
大家因在規劃網頁版面的時候,常常會在算這個欄位寬要多少,那個欄位寬要算多少,我的網頁全寬要設定多少,是要800X600還是要算1024X768,很傷腦筋吧,就算設好,後面要切板時又要為那不是整數的寬加加減減。來用960網格系統吧...........

各位讀者如果有在做網頁設計或是研究CSS的人因該知道Reset CSS,尤其是有些網頁的CSS除了Style.css還會多個Resest.css檔,主要目的是為了要統一個個瀏覽器的顯示規則,......................