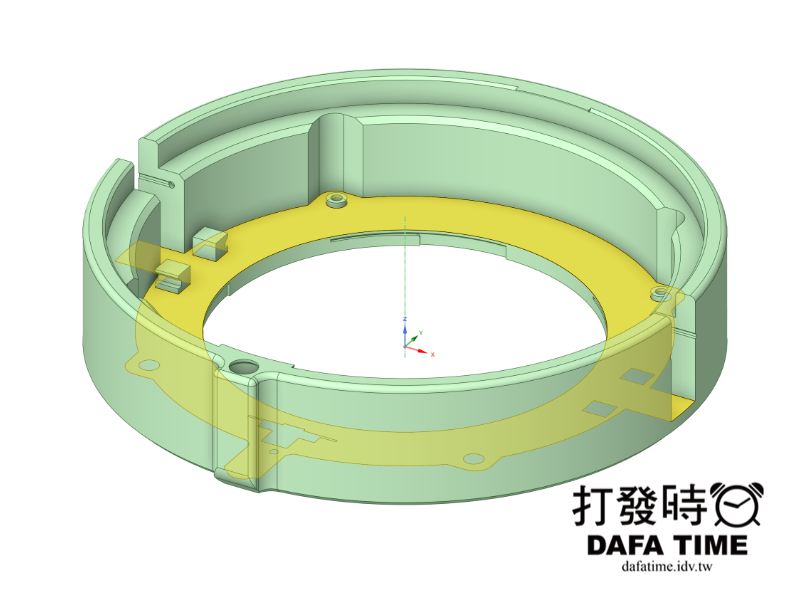
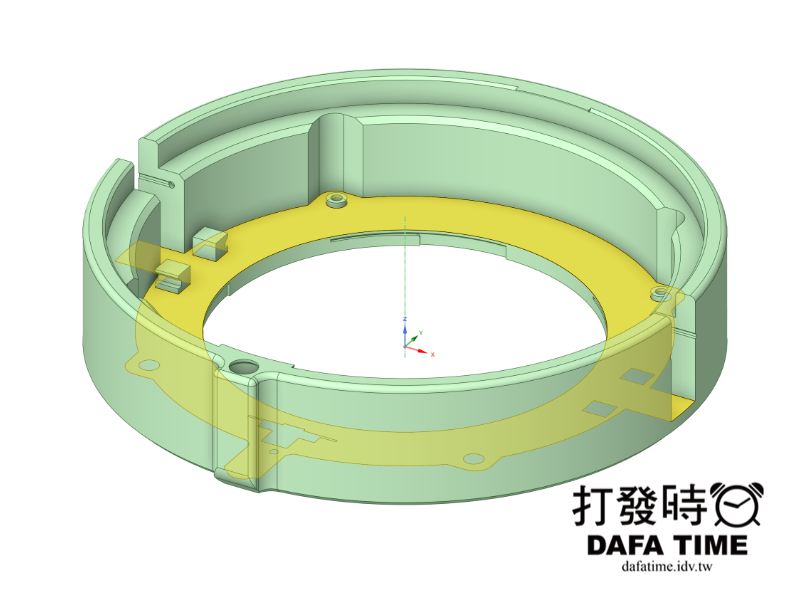
3D列印 我也來設計 小米濾網 DIY 空氣清淨機套件

DIY 小米空氣清淨機,在網路上應該已經有很多簡易的改裝方式,也有工廠在賣現成套件,由於小米的空氣清淨機的濾網規格同一,依等級區分濾網,而且濾網價格也不貴

DIY 小米空氣清淨機,在網路上應該已經有很多簡易的改裝方式,也有工廠在賣現成套件,由於小米的空氣清淨機的濾網規格同一,依等級區分濾網,而且濾網價格也不貴

先聊聊這個外掛的需求面,在工作中遇到一些特殊的使用方法,在 WP 的架構下,想要在 WP 產生一個網址顯示一頁面,需要發布一篇文章或頁面,但又希望這個頁面跟...

最近購入拓竹 A1 Combo 含 AMS,我覺得外掛線材架真的不是很好拉動線材,尤其是在全新線材或紙線盤在上架的時候,在網路上找了一些可以增加線材轉動列印件...

本文介紹了 Laravel 10 中建立 CRUD 操作的基礎範例,涵蓋環境設置、資料庫連結、Bootstrap 框架安裝、控制器與視圖的設計,最後透過路由完成商品的讀取、新增、修改與刪除功能。

在 Livewire 元件內列表使用 bootstrap 分頁,當適用的預設分頁時,換頁反應為正常快速顯示,當時用自定分頁範本時卻會出現換頁反應緩慢現象,會有如此現象在於分頁的連結方式,a 標籤連結與 wire:click 連結差異。

這個越用越慢問題,大多不外乎是外掛用太多、資料過多、硬體效能不足所導致,我以資料庫結構與使用習慣來兩方面來聊聊,這是我的觀察與工作上遇到的實際狀況,真的什麼鳥事都有,大家可以參考看看!

在這裡記錄一下,自己實際使用時發生的問題,原本使用網路找到,使用 Livewire 來達成欄位自動完成的功能,實際使用上並不怎麼理想﹐無法使用鍵盤來控制選擇,後面還是改用 JS 的方式來完成功能,我使用現成W3Cschools 已寫好的 Autocomplete 的 JS

使用 Laravel 框架時在一個網域建立多個 Laravel 網站時 Livewire 的 js 檔案路徑必需自訂,不然會出現 js 動作沒有反應問題,舉例在同一個網域建立複數 Laravel 網站

在 wordpress 後台的控制台頁面上,添加一個自訂內容的面板,這各功能並非一定需要,基本上都是顯示一些 wordpress 的資訊,如文章數統計之類,或是狀態類的內容,至於要顯示什麼看需求,我也是為了某種需求,把這功能挖出來用,那就開始吧!這篇很快就結束