
Swift3D for Photoshop CS4 3D外掛
Swift3D我想大家有在玩FLASH的人因該不會太陌生,早期它是可以吧3D動畫轉成SWF檔的3D軟體,................
放上一些我研究過東西的教學

Swift3D我想大家有在玩FLASH的人因該不會太陌生,早期它是可以吧3D動畫轉成SWF檔的3D軟體,................

PO了兩篇CSS3的新屬性介紹後,換來介紹在瀏覽器上觀看與編輯CSS的好用外掛,而在編輯CSS時最好用的編輯軟體當然是非Dreamweaver莫屬,但為了研究某些好的網頁的CSS,需大費周章的使用血輪眼瀏覽密密麻麻的Html程式碼..............

CSS3 運用CSS3將被警填入漸層色,前一篇有介紹過文字陰影、區塊陰影、區塊圓角,這個效果IE有支援,下面試CSS3漸層色寫法,說明用圖片說明。

CSS3來到的日子因該不遠,目前火狐、Google瀏覽器都有支援,奇怪的是IE8好像沒支援,顯示不出來,目前編輯器沒有加入CSS3的新屬性,由其是我最愛的 Dreamwreaver CS4也沒有,CS5快出了,官方4/13要開線上發表會,因該會加入CSS3,好拉言歸正傳

這個blog功能越來愈多了,慢慢加入一些功能,有些我也還在研究中,最近加入文章點閱計數外掛,WP-Post Views這外掛大家因該不陌生,也因該有很多人再用了,我順手中文化了一下,中文化77%沒有完整,該看到的都中文了。

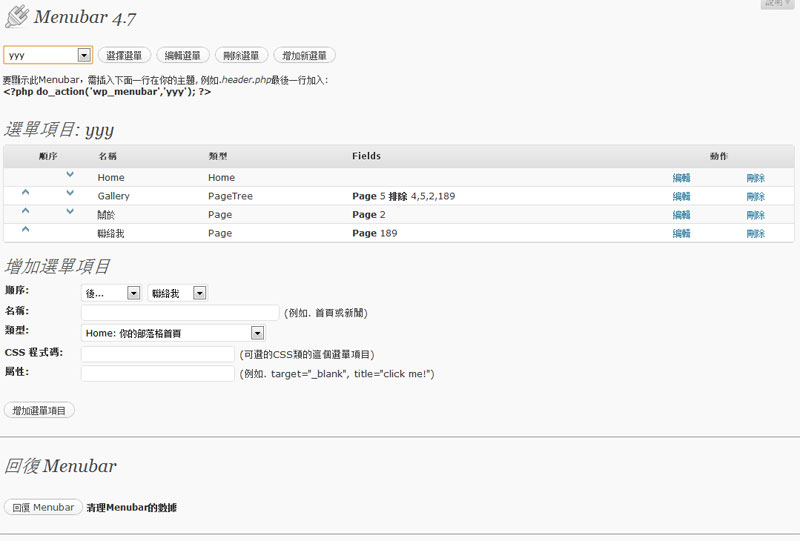
常常看到有些Blog有好看的按鈕,外加下拉式選單的功能,感覺就是不一樣,現在來推薦一下Wordpress的下拉式選單外掛,還不錯用,需要手動修改一些php檔,按鈕樣式可以到作者的網上下載,如果會修該CSS的話還可以自己作自己想要的按鈕樣式...................
介紹一下CADtools內的CADisometric功能,大家因該都有在illustrator裡會過透視圖吧!不管是等角透視或是非等角透視圖................................

在來介紹一下FILTERiT外掛內的Live Galaxy銀河效果,從下拉功能表的視窗=>FILTERiT4=>Live Galaxy按下,會出現一個叫Live Galaxy的工作面板,...........................

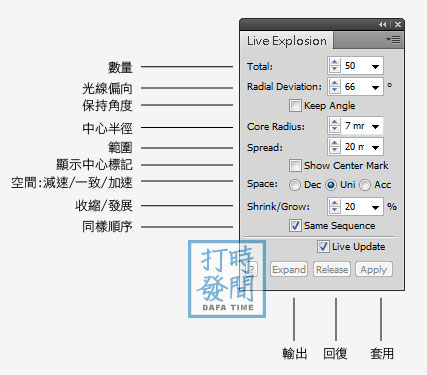
FILTERiT是Illustrator外掛,內有一些較方便的(懶人)物件編輯與製作的工具,目的是可以加快製作時間,都非常好用,如Live Circle(盤旋)、Live Explosion(炸開)、Live Frame(邊框效果)....................