
電子商務平台easystore.co 佈景主題介面中文化
今年第一PO :),最近去陪朋友去參加了一個電子商務平台的小型說明會,也幫朋友大該看看這個平台,對於網站的佈景主題可自訂的彈性大不大(這是學設計的人的通病,就是不想跟別人一樣),官方有39個免費的佈景主題可以使用,對我來說感覺還不錯,有點像Wordpress的感覺,easystore.co 官方有提供一些佈景主題自訂或是開發的說明文件,當然說明文件都寫一些一般人不會看得懂得話。

今年第一PO :),最近去陪朋友去參加了一個電子商務平台的小型說明會,也幫朋友大該看看這個平台,對於網站的佈景主題可自訂的彈性大不大(這是學設計的人的通病,就是不想跟別人一樣),官方有39個免費的佈景主題可以使用,對我來說感覺還不錯,有點像Wordpress的感覺,easystore.co 官方有提供一些佈景主題自訂或是開發的說明文件,當然說明文件都寫一些一般人不會看得懂得話。

想想我因該已經有一兩年沒有發外掛中文化的文章了!,這一兩年大都在研究WP的CODEX,想把一些WP的基本功能寫到Theme裡,這樣可以少裝點外掛,又因為在玩3D列表機,本部落格的不景主題遲遲製作,先不管了!先發外掛中文化的文吧! falconiform youtube widget如名稱意思一樣,就是可以把youtube影片用小工具的方式掛載在頁面上,可放在小工具的區域,當然方便的地方只要填人youtube的ID可以了!不需要去管youtube的崁入碼,在設定上都也是簡單的勾勾選選就完成,大家可以使用看看吧!

既前一篇舊式CRT電腦桌,靠3D列印改裝零件後,接續沙發椅腳修繕,沒錯這次是椅腳坐到壞掉裂開,奇怪最近的東西一個接一個壞,時間到了吧!壞的到底有多嚴重請繼續看下去。

大家都會有個疑問?3D列印對我們的生活到底會有什麼樣的變化,這篇因該就是我生活上的小小變化吧! 十幾年前買的CRT專用的電腦桌,十幾年後...因該算古董,在加鍵盤架的滑軌已在掉鋼珠,鎖在再生木板上的螺絲孔也已面目全非(鎖不住了XD) ,要找適合十幾年前點腦桌的鍵盤架或滑軌零件因該不太可能,再加早期CRT螢幕的下凹式設計,對現在的電腦螢幕來說,真的不太適用(來張電腦桌美照XD)。

接續上一篇,因該有發現一些事,Banana Pi使用Lubuntu系統,在未登入的時候區域連線分享硬碟,是不會啟用,還有Transmission軟體必須要登入後去執行程式才會啟動,SATA硬碟登入後不會自動掛載,這就有點太不方便,現在這篇來完成開機自動登入、啟動Transmission軟體、自動掛載SATA硬碟,這樣設定完後Banana Pi 就可以無須接螢幕,開機就是BT下載機,透過IP連線增加種子,透過區域網路存取硬碟資料。

隨著資訊與科技的進步不斷的發展,行動裝置的普及下,一台電腦已縮小到一手就可操控,隨這小電腦縮小到名片大小,養小動物或怪獸,也不必花費太多的電力與空間飼養,早期也有某公司出過小型download機,但價格在當時有點偏貴,沒閒錢還是沒下手。

Adobe 近年來不斷的在做整工作,每當新的版本有加強了自家軟體的工作流程,幾乎都整合在一起,檔案與不同軟體間的的支援性,其他軟體因該沒有的比。photoshop外掛在較早期,都是在強化功能與簡化工作流程,因為畢竟並不是所有使用者都那麼專業在使用Photoshop,到了CS版本,也開始整合外掛程式,大家因該不太會去注意Adobe Extension Manager這擴充管理程式(管理Adobe所有軟體的擴充套件),雖然在安裝時就會一起裝進去,因該很少能用XD,其實Adobe也想要搞得像APP一樣,但早期還是沒搞起來,近年來比較有起色。

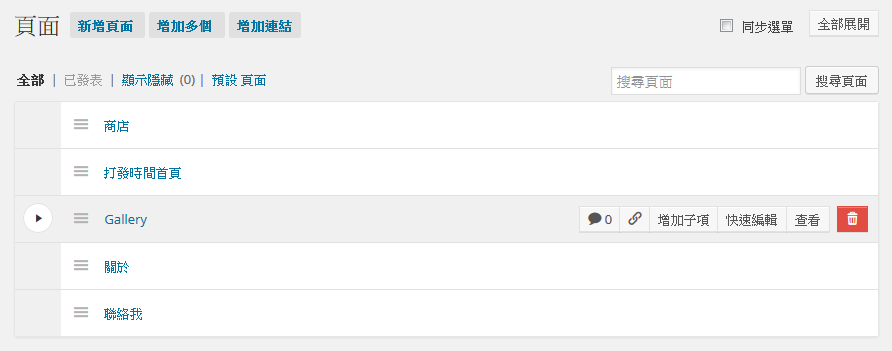
在WP裡要將頁面增加到選單裡,並非什麼麻煩事,只是需要做兩次增加的動作(先到頁面裡增加所需要的頁面,再到選單裡把頁面加到選單中XD),這個外掛的好處就是可以省去這各動作,而在建立多個有階層的頁面時,頁面還可以隱藏或開起第二層頁面做管理,也可以互相切換回WP原本頁面介面或是一次增加多個頁面,用起來功能還不錯用。

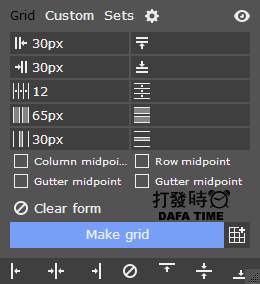
對於現在的網頁設計來說,網路上能夠使用的工具繁多,近幾年來行動裝置的突飛猛進的普及,造就了響應設計網頁的趨勢,模組化的網頁模板與搭配好的響應式網格,可在短時間內完成基本版面配置,如不自行設計網頁樣式,也可始用網格搭配的基本UI樣式,來完成網頁成現。(有可能篇幅過長,會以兩篇作為呈現!)