2014年的第一篇文章,就拿Bootstap開始,在2013的後半年裡,挖不少資料,只是沒時間打發(把時間拿去打電動XD),現在該開始整理資料了,也準備製作本blog新佈景主題^.<期待嗎?(因該不會吧XD)
廢話說到這,之前有介紹過960 Grid System因有廣大的使用者使用(只限國外XD),有好心人把它寫成DW的外部擴充,而Twitter Bootstrap 的主題也是在網路風行(這次有算到台灣XD),號稱就算不會美工,也能做出有質感與設計感的網頁頁面,照福不少很會寫程式的程式設計師大大,國外也有好心人把它寫成DW的外部擴充,但擴充只限於Bootstrap的Grid System架構,功能與 960 Grid System的擴充相似,有CS與CC兩種版本,看各位是用那個版本的DW,當然也與 960 Grid System的擴充一樣是免費的,請安心使用。
bootstrap的DW外部擴充可以到這裡下載DMXzone,但需要註冊。
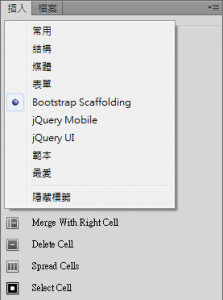
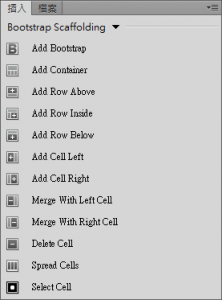
各位有沒有發現DMXzone網站主題也是用Bootstrap所製作的,下面的圖片就安裝後DW的插入功能多了Bootstrap Scaffolding 介面。
 |
 |
使用方式與960 Grid System的擴充類似,在DW建立新檔後儲存(如下圖左),再按下 Bootstrap Scaffolding 介面上的Add Bootstrap會跳出匯入Bootstrap檔案視窗,確定後如下右圖,新檔已匯入檔案連結與新檔儲存位置也會加入Bootstrap相關資料夾與檔案,再來就是開使添加網格結構。
 |
 |
按下Bootstrap Scaffolding 介面上Add Container(增加容器)、Add Row Above(增加上排)、Add Cell Left(增加左欄)…..等等,來增加頁面網格,如下圖。
要調整頁面上的網格可以使用DW下面的屬性面板做寬度調整,如下圖。
介紹到這也差不多了,甚下的就靠自己摸索了,如果覺得官網要註冊麻煩,可在本站下方連結下載。
 dmxBootstrap for CC (1.4 MiB, 1,638 hits)
dmxBootstrap for CC (1.4 MiB, 1,638 hits)
 dmxBootstrap for CS (1.5 MiB, 1,534 hits)
dmxBootstrap for CS (1.5 MiB, 1,534 hits)
補充說明:此DW外部擴充的Bootstrap的網格版本為2.3版,網格為3.0版本的外部擴充就需要錢了(39歐元),各位可以去DMXzone官網看看吧!在附上Bootstrap2.3與Bootstrap3.0官網連結,至於差在那去官網看吧!有機會在介紹。






