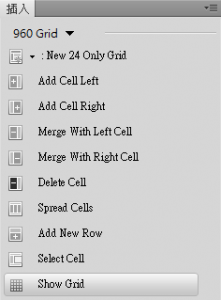
將下載回來的檔案點兩下,會啟動Adobe的外部擴充程式,同意條款後開始安裝,安裝完成後啟動DW,你會發現再在右手邊的插入工作面板的下拉選單如下圖左,會多出一個960Grid的選項,如下圖中,點選後就可看到960Grid的相關功能,點選 960Grid的下拉選單可看見網頁的四種尺寸(12/16Grid、12Grid、16Grid、24Grid)如下圖右,單點下去就會將 960 Gird System相關CSS加入檔案中(注意:須先設定網站管理,增新網站位置,檔案須先儲存才能載入)。
這個工作面板主要功能是在真增加與減少 Header、Content、footer,三個區塊內的欄與列的數量,功能有add cell left(增加左邊欄位)、add cell right(增加右邊欄位)、Merge with left cell(刪除左邊欄位)、Merge with right cell(刪除右邊欄位)、deleter cell(刪除欄位)、Spread cells(平均欄位大小)、add new Row(增加一列)、Seleter cell(選擇欄位)、show grid(顯示網格),主要功能就這些,就算看不懂英文看圖示也很清楚。
 |
 |
 |
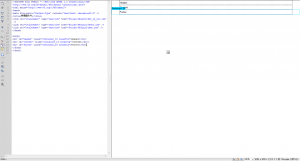
載入後可看下圖設計視窗多出三條區塊,分別為Header、Content、fooder,程式碼視窗已載入三個CSS檔案,分別為reishet.css、texts.css、style.css。
點選header、content、fooder任何一列WD下方的屬性面板會改為960Grid的屬性面板,如下圖。960Grid的屬性面板主要在控制內容區塊的寬度。
點選三列任何一列,再點擊右邊插入面板中的960Grid功能Add Cell Right(增加右邊欄位)兩次,點選設計視窗所增加兩個Cell8欄位的其中一個,屬性面板會顯示所選取欄位屬性,如下圖,下圖中的屬性面板出現箭頭按鈕用來控制欄位寬度,左右箭頭可對Cell8作增間減,改變Cell8變Cell7另一個欄位也會有增減變動,這樣就不用去記數字與寬度的關係也不用修改兩個欄位的數值操作簡單方便。
DW的外部擴充的介紹就到這裡,甚下的就靠自己用用看,我是認為好上手,目前本部落格的部景主題也是使用960Grid做出來的,你看出來了嗎!如果懶註冊的人可以到下面連結下載外部擴充,但是如果有更新還是必須要註冊下載更新,或是等我放上來,謝謝觀賞。
 960grid for Dreamweaver外部擴充 (148.8 KiB, 453 hits)
960grid for Dreamweaver外部擴充 (148.8 KiB, 453 hits)