使用者個人資料,以不使用現成外掛,增加自訂欄位,舉例來說:國家、地區、城市、電話、社群…等等,這感覺是不是有點像文章的自訂欄位,差別只是資料要以文章的形式,還是以使用者資料的形式,這看需求面或是考慮後續的資料量來評估,如果資料很大量,使用文章的形式,欄位過多怕資料容量膨脹,還可以考慮開新資料表來儲存,資料不多的話,存在使用者的 _usermeta 資料表還算OK!,也可以在 user 資料表上開欄位,可能要考慮一下後續資料遷移的問題,那就開始吧!
自製外掛起手式
*一句老話,程式碼要放在佈景主題的 function 裡,還是要放在外掛裡,來使用這功能都可,外掛起手式這裡不再詳述,去看WordPress custom post type 如何自訂文章類型這篇😃
在本機建立伺服器環境
*要在本機建立 PHP、阿帕契網站環境可以看這篇如何使用 Python 爬取原價屋價目列表😜,別辛苦在遠端測試所寫的程式。
增加個人資料欄位
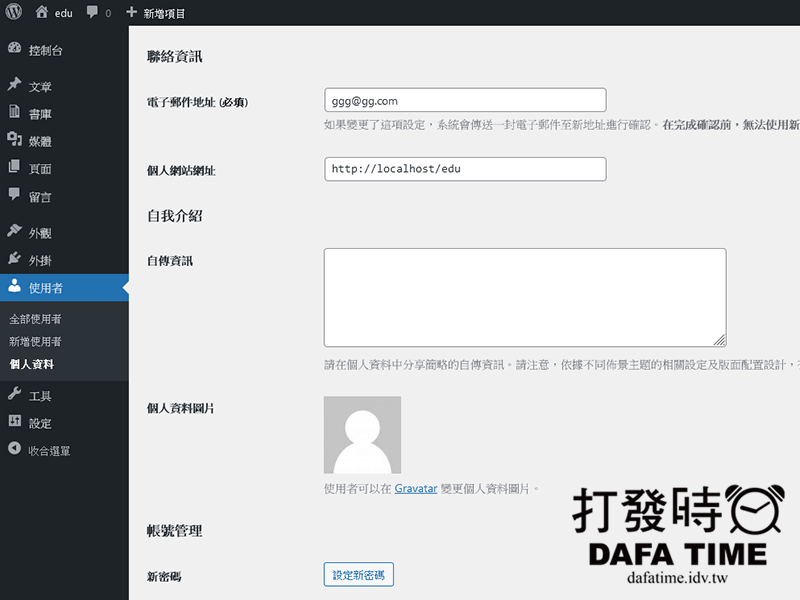
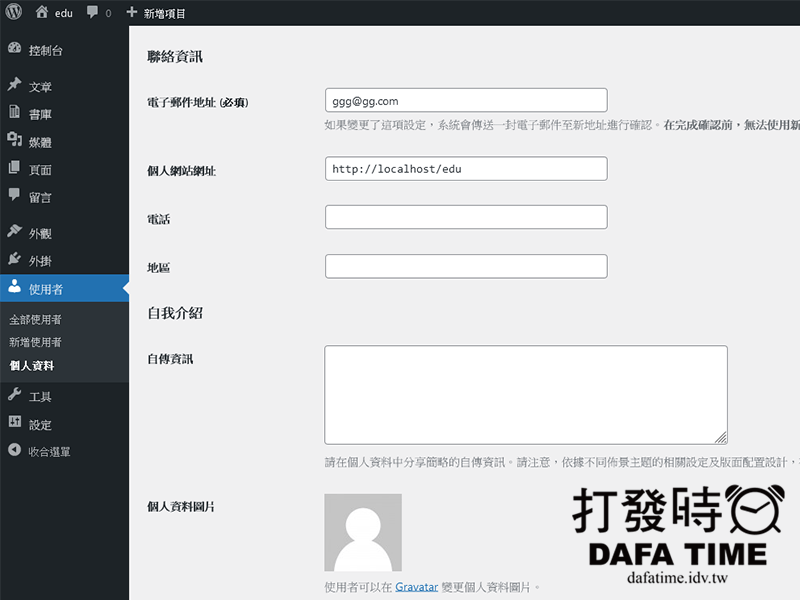
//這是最簡單的方式,所增加的欄位會聯絡資訊下面
function custom_user_profile_contact_fields( $usermeta ) {
$usermeta['phone'] = '電話';
$usermeta['location'] = '地區';
return $usermeta;
}
add_action( 'user_contactmethods', 'custom_user_profile_contact_fields' );

另一種可以自訂 HTML 的方式,欄位會增加在個人資料的最後,我開了三個欄位,blog、city、github 這些名稱就是欄位名稱,可以到資料庫裡的 _usermeta 資料表裡看到(如下圖),是不是跟文章的自訂欄位很像,可以去看這篇WordPress Metabox,自訂欄位功能與資料庫。
//增加自訂欄位 HTML
function add_user_profile_fields( $user ) {
?>
<h3>增加的欄位在這裡</h3>
<table class="form-table">
<tr>
<th><label for="blog">部落格</label></th>
<td>
<input type="text" name="blog" id="blog" value="<?php echo esc_attr( get_user_meta( $user->ID, 'blog', true) ); ?>" class="regular-text" /><br />
<span class="description">blog 連結</span>
</td>
</tr>
<tr>
<th><label for="city">城市</label></th>
<td>
<input type="text" name="city" id="city" value="<?php echo esc_attr( get_user_meta( $user->ID, 'city', true) ); ?>" class="regular-text" /><br />
<span class="description">在那個城市</span>
</td>
</tr>
<tr>
<th><label for="github">GitHub</label></th>
<td>
<input type="text" name="github" id="github" value="<?php echo esc_attr( get_user_meta( $user->ID, 'github', true) ); ?>" class="regular-text" /><br />
<span class="description">GitHub 連結</span>
</td>
</tr>
</table>
<?php }
add_action( 'show_user_profile', 'add_user_profile_fields' );
add_action( 'edit_user_profile', 'add_user_profile_fields' );
//儲存自訂欄位
function save_add_user_profile_fields( $user_id ) {
if ( empty( $_POST['_wpnonce'] ) || ! wp_verify_nonce( $_POST['_wpnonce'], 'update-user_' . $user_id ) ) {
return;
}
if ( !current_user_can( 'edit_user', $user_id ) ) {
return false;
}
update_user_meta( $user_id, 'blog', $_POST['blog'] );
update_user_meta( $user_id, 'city', $_POST['city'] );
update_user_meta( $user_id, 'gitHub', $_POST['github'] );
}
add_action( 'personal_options_update', 'save_add_user_profile_fields' );
add_action( 'edit_user_profile_update', 'save_add_user_profile_fields' );參考網址
How do I add a field on the Users profile? For example, country, age etc
Add Custom Fields to User Profiles
上面附上參考網址,可以去看原文,在個人資料增加欄位,可能是為了記錄使用者訊息,也有可能是為了拿來判斷使用者是誰,這樣在前台或後台就可以依照新增加的欄位訊息區分使用者,這也是一種方法,上面程式碼可以依照個人需求修改,到這裡也該結束🤪,像這種枯燥的程式碼應該沒人會看落落長,一次一個功能將將好,不然寫起來也挺累人,看的人也累😵,這當做我個人紀錄,等功能寫的夠多,湊齊功能就可以寫一篇完整系統外掛範例…希望☺️,感謝觀賞。






留言