在後台管理頁面添加一個自訂選單與自訂頁面,這個功能使用非常廣,添加出來的頁面裡面要放什麼都可以,放入統計畫面,設定介面…等等,就看如何是使用。
自製外掛起手式
*一句老話,程式碼要放在佈景主題的 function 裡,還是要放在外掛裡,來使用這功能都可,外掛起手式這裡不再詳述,去看WordPress custom post type 如何自訂文章類型這篇😃
後台自訂選單與頁面程式碼如下:
PHP
// 添加自訂選單
function custom_content_menu() {
// 使用WordPress提供的add_menu_page()函數創建一個新的管理選單
add_menu_page(
'自訂選單', // 主選單標題
'自訂內容選單', // 選單名稱
'manage_options', // 許可權
'custom_content_menu', // 選單ID 必須唯一
'custom_menu_html', // 要放入的內容函數
'dashicons-admin-generic', // 選單圖標
99 // 選單位置
);
}
// 將custom_menu函數添加到WordPress的admin_menu鉤子
add_action('admin_menu', 'custom_content_menu');
// 自訂選單要內頁放入的內容
function custom_menu_html() {
// 內容可以自訂
echo '<div class="wrap">';
echo '<h1>自訂選單</h1>';
echo '<p>在這裡可以添加自訂內容。</p>';
echo '</div>';
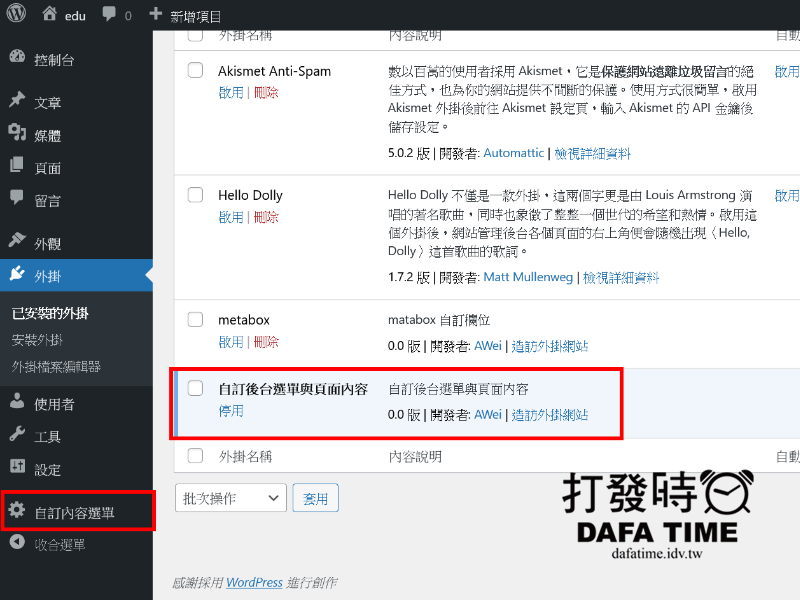
} //打發時間 dafatime.idv.tw如果使用外掛的方式,在外掛頁面啟動外掛,就可以在後台管理選單上面看到自訂的選單,點擊選單就可以看到載入 html 內容,如果選單頁面一個不夠要開多個頁面,那就是如何增加子選單啦!下面是接續的程式碼如下:
PHP
// 添加自訂子頁面
function custom_sub_page() {
// 使用WordPress提供的add_submenu_page()函數在自訂選單下面添加一個新的子選單
add_submenu_page(
'custom_content_menu', // 主選單ID
'增加自訂子頁面', // 選單標題
'增加自訂子頁面', // 選單名稱
'manage_options', // 許可權
'custom_sub_page', // 選單ID 必須唯一
'custom_call_subpage' // 回調函數
);
}
// 將custom_page函數添加到WordPress的admin_menu鉤子
add_action('admin_menu', 'custom_sub_page');
// 自訂頁面的回調函數
function custom_call_subpage() {
// 在自訂頁面上顯示一個表單
echo '<div class="wrap">';
echo '<h1>增加自訂子頁面</h1>';
echo '</div>';
} //打發時間 dafatime.idv.tw上面程式碼與最上面沒什麼不同,在第五行增加了主選單的 ID 名稱而已,其它的程式碼解構與最上面的程式碼是一樣,上面程式碼接續輸入再儲存檔案,重新載入頁面就可以看到新添加的自訂子頁面出現在,如下圖:

要注意的是子選單的程式碼不能排在主選單程式碼前面,這樣會讓子選單找不到主選單的 ID 導致程式錯誤發生,在 WordPress 後台添加自訂選單與頁面就是這麼簡單,困難的是要放什麼內容比較需要思考,主要還是要看需求,那就掰掰~!。






留言