來聊聊網站的名詞定義吧!目前名詞定義以環境稱呼為主,如果與大陸交流名稱會和台灣會有很大出路,使用 wordpress 會知道台灣翻譯外掛 plugin 大陸則翻譯為”插件”,出入最大應該是 template 大陸翻譯為”版型或模板” ,台灣翻譯為”範本”,台灣很少人這麼說!也有很多人不知道吧!還是台灣被同化了😁,來分別定義一下名詞吧!
Theme
WordPress 翻譯為佈景主題,以最簡單的方式解釋就網站風格,舉裡來說:如 Mac 主題、居家主題、科技主題,咖啡店主題…等等,大家對這些風格應該不陌生,每個主體都有各自的元素,這就好比在設計網站時,網站歸類方向所要呈現的元素,元素如圖片、配色、布局…等等,來呈現網站樣貌。
在使用 WordPress 在找佈景主題時也是以主題風格分類方向搜尋,大家在找到自己的佈景主題後,應該會發現安裝佈景主題後,呈現的樣貌都沒有看預覽圖片或預覽網頁那樣好看,或是預覽圖都不見了!(有些圖片是有版權),就算放上自己的圖片也沒有預覽圖片好看,這是當然的!
第一先確定你的內容是否夠填補佈景主題預覽頁面上的內容,第二你放上的圖片是否有辦法撐起原來佈景主題的風格,以下圖來說,一個咖啡店主題風格的飲料店首頁,上面的圖片與網頁排版,當把網頁排版留下,把文案和圖片都拿掉,會發生什麼事😏,為了看清楚我在排版位置加框線,這樣你會覺得是同一個咖啡店主題風格嗎?放上去的內容與圖片撐不起主題,那就會跟原本佈景主題有所出入,就像自己拍不下面圖片的飲照片,產生的整體感覺也就不會跟原佈景主題一樣。

Template
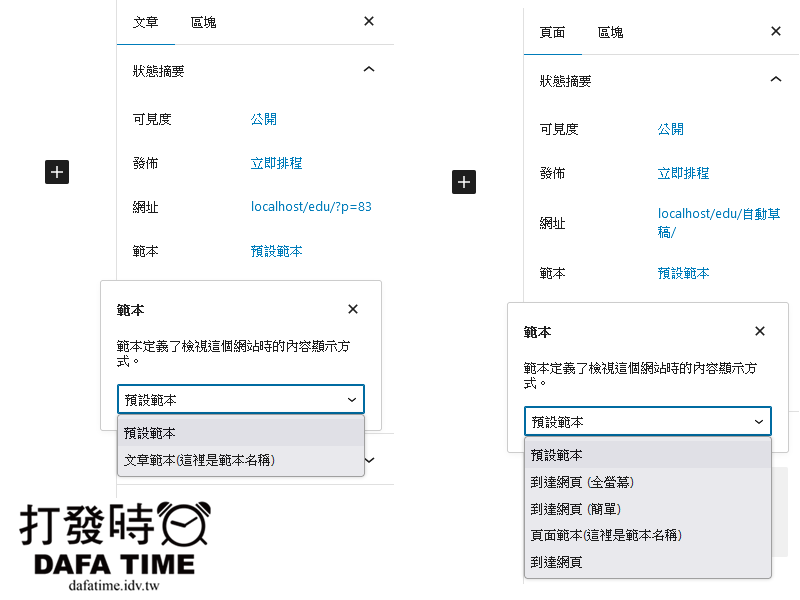
範本!這個翻譯我還沒接觸 WordPress 前最早我在用 Dreamweaver 製作 html 檔時,範本功能可以大大減少重複性修改多個檔案,意思就是基本框架不變,如選單、頁首、頁尾、側邊,只變更中間的內容。在 WordPress 的文章與頁面可以自訂顯示內容範本,如果沒有可以自己加範本,在文章或頁面裡都選擇範本功能,文章的範本功能記得是 2.8 版之後就有,就不需要再另外安裝外掛,如果在文章裡沒有顯示範本選項,這表示佈景主題文章沒有建立文章範本檔案,添加方法與頁面範本一樣,在自訂的範本檔案前面加入下面程式碼。
<?php
/**
* Template Name: 頁面範本(這裡是範本名稱)
*/<?php
/**
* Template Name: 文章範本(這裡是範本名稱)
* Template Post Type: post
*/第一個是頁面範本,第二個是文章範本,下面多增加一行將範本指向 Post,如果有自訂文章類型,舉例來說:前幾篇我自訂文章類型為 books,就可以把類型改成 books,再把檔案放在啟動佈景主題資料夾裡,這樣就可以在”書籍”文章裡面看到範本選項,而不是post 文章裡,我對於 WordPress 範本功能往後版本有可以會被”區塊版面配置”取代,看後續的發展與運用。

Style
可以翻譯成風格也可以翻譯成樣式,在網頁上在管理樣式就是 CSS,可以想想在 CSS 還沒出現的時候,做個網頁切版有多辛苦,CSS 可以定義網頁上的文字、顏色、圖片、動畫、佈局,真的是平面設計者的福音,不然作圖會做不完,CSS 目前也可以做一些圖片濾鏡效果,後面為了管理 CSS,出現了 SASS 將 CSS 階層樣式性定義方便產出,不需要一層一層打出來,而且 CSS 樣式也方便一次性修改。
好啦!聊到這裡也該結束了~掰掰



留言