使用情境
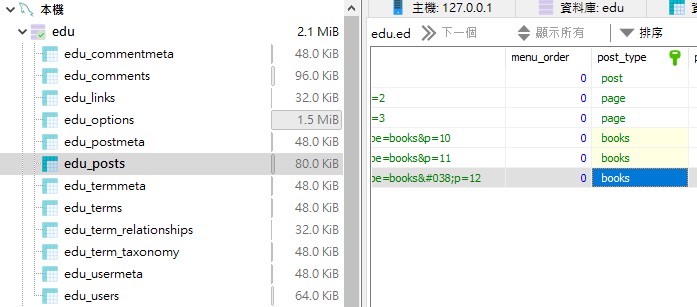
大家都知道 wordpress 是一個非常方便的 CMS 內容管理系統,對於 posts 文章定義比較廣意,不單單只是文章,可能是一個表單或書籍資料,也有可能是員工資料,有些電子商務拿來當商品資料,在資料結構上一樣都會在資料庫的 _posts 資料表裡,只使用一個名為 post_type 欄位來區分,就像頁面 pages 的資料也是紀錄在 _posts 資料表內,post_type 欄位類型為 page,而文章的類型為 post 來區分。

這樣的區分會比文章分類 category 要高一層,還可拉到管理頁面的選單上做區分,也不會在前台列表文章時跑出,因為類型 type 已經不同了!

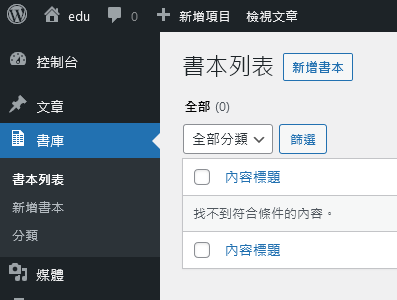
舉例來說,想要使用自訂文章類型建立一個”書庫”,簡單紀錄書名與簡介內容,利用文章的基本欄位標題與內容存到 _posts 裡,post_type 類型取名為 books,如上圖將書庫拉到管理員選單中,也可以自訂分類與文章分類分開管理,不會干擾原本的文章。
建立一個簡單的外掛
要使用自訂文章類型,可以使用外掛或是在佈景主題的 functions.php 內加入程式碼,也可以寫成外掛的方式掛載,這樣就可以任何 WordPress 上掛載,比較好搬家,不會綁定在佈景主題裡面,首先來做隻沒有功能外掛。
hello 外掛 hello.php
這隻外掛大家因該都都不陌生,安裝 WordPress 時都會在,hello.php 這外掛是最簡單的範本,到外掛資料夾內複製 hello.php 檔案再將檔名改成 post_type.php,用文字編輯器打開,將當按內的程式碼清除,指留下註解的部分如下:
<?php
/**
* @package Hello_Dolly
* @version 1.7.2
*/
/*
Plugin Name: Hello Dolly
Plugin URI: http://wordpress.org/plugins/hello-dolly/
Description: This is not just a plugin, it symbolizes the hope and enthusiasm of an entire generation summed up in two words sung most famously by Louis Armstrong: Hello, Dolly. When activated you will randomly see a lyric from <cite>Hello, Dolly</cite> in the upper right of your admin screen on every page.
Author: Matt Mullenweg
Version: 1.7.2
Author URI: http://ma.tt/
*/將上面內容照標題修改成所需要的內容如下:
<?php
/**
* @package Post_Type
* @version 0.0
*/
/*
Plugin Name: Post Type
Plugin URI: https://dafatime.idv.tw/
Description: 自訂一個文章類型外掛。
Author: AWei
Version: 0.0
Author URI: https://dafatime.idv.tw/
*/
然後存檔,在 WordPress 外掛頁面就可以看到 Post Type 外掛被讀取,按下啟動不會有任何事情發生,因為功能還沒寫,接著再添加下列內容:
//自訂文章類型設定
function books_custom_post_type() {
/*
* $labels 描述了文章類型的顯示方式。
*/
$labels = array(
'menu_name' => '書庫', //選單第一層
'name' => '書本列表', // 列表頁標題
'all_items' => '書本列表', //子選單
'singular_name' => 'books' , // 選單代稱
'add_new' => '新增書本', // 子選單
'add_new_item' => '新增書本', // 新增頁標題
);
/*
* $supports 參數描述了文章類型支持的內容
*/
$supports = array(
// 'title', // 文章標題
// 'editor', // 文章內容
// 'excerpt', // 允許簡短描述
// 'author', // 允許顯示和選擇作者
// 'thumbnail', // 允許精選圖片
// 'comments', // 啟用註釋
// 'trackbacks', // 支援引用
// 'revisions', // 顯示文章的自動保存版本
// 'custom-fields' // 支援自定欄位
);
/*
* $args 參數包含自定義文章類型的重要參數
*/
$args = array(
'labels' => $labels,
'description' => '網頁與banner設計製作申請標單', // 說明
'show_in_rest' => false, // 是否要使用 Gutenberg 編輯,設為 false 為舊的編輯畫面
'supports' => $supports,
'taxonomies' => array('category'), // 允許 taxonomies 'category', 'post_tag'
'hierarchical' => false, // 允許分層分類,如果設置為 false,自定義帖子類型將表現得像文章,否則表現得像頁面
'public' => true, // 公開文章類型
'show_ui' => true, // 顯示此文章類型的界面
'show_in_menu' => true, // 在管理菜單中顯示(左側面板)
'show_in_nav_menus' => true, // 在外觀中顯示 -> 選單
'show_in_admin_bar' => true, // 顯示在黑色管理欄
// 'show_in_quick_edit' => false,
'menu_position' => 5, // The position number in the left menu
'menu_icon' => 'dashicons-media-spreadsheet', // The URL for the icon used for this post type
'can_export' => true, // 允許使用工具導出內容 -> 導出
'has_archive' => true, // 啟用文章類型存檔(按月、日或年)
'exclude_from_search' => true, // 設置為true則前端搜索結果頁面不包含此類文章,設置為false則包含此類文章
'publicly_queryable' => true, // 如果設置為 true,則允許在前端部分執行查詢
'capability_type' => 'post' // 允許像"Post"一樣讀取、編輯、刪除
);
register_post_type('books', $args); //創建一個帶有 slug 的文章類型是"books"和 $args 中的參數。
}
add_action('init', 'books_custom_post_type'); // ,0); menu位置最上方儲存後再到後台重新讀取頁面,就可以看到上面圖片選單的結果,到這裡 custon post type 自訂文章類型外掛就完成了!是不是很快,上面設定值並不是全部,只放上我需要的,其它設定值請自行到 wordpress codex 官網查詢,無聊再來寫產生器,上面註解掉部分是我沒用到的,看自我需求增加吧!如果覺得 post_type.php 外掛檔案無家可歸,可以開個資料夾放進去,wordpress 一樣讀的到,再來就是新增書本填入標題與內容發布它,資料就存下來,然後 _posts 資料表裡, post_type 欄位就會多個 books 的類型,那就掰掰~!





留言