
快速製作網頁版面免費好工具,UI、響應、網格、樣式、主題整理介紹
對於現在的網頁設計來說,網路上能夠使用的工具繁多,近幾年來行動裝置的突飛猛進的普及,造就了響應設計網頁的趨勢,模組化的網頁模板與搭配好的響應式網格,可在短時間內完成基本版面配置,如不自行設計網頁樣式,也可始用網格搭配的基本UI樣式,來完成網頁成現。(有可能篇幅過長,會以兩篇作為呈現!)

對於現在的網頁設計來說,網路上能夠使用的工具繁多,近幾年來行動裝置的突飛猛進的普及,造就了響應設計網頁的趨勢,模組化的網頁模板與搭配好的響應式網格,可在短時間內完成基本版面配置,如不自行設計網頁樣式,也可始用網格搭配的基本UI樣式,來完成網頁成現。(有可能篇幅過長,會以兩篇作為呈現!)

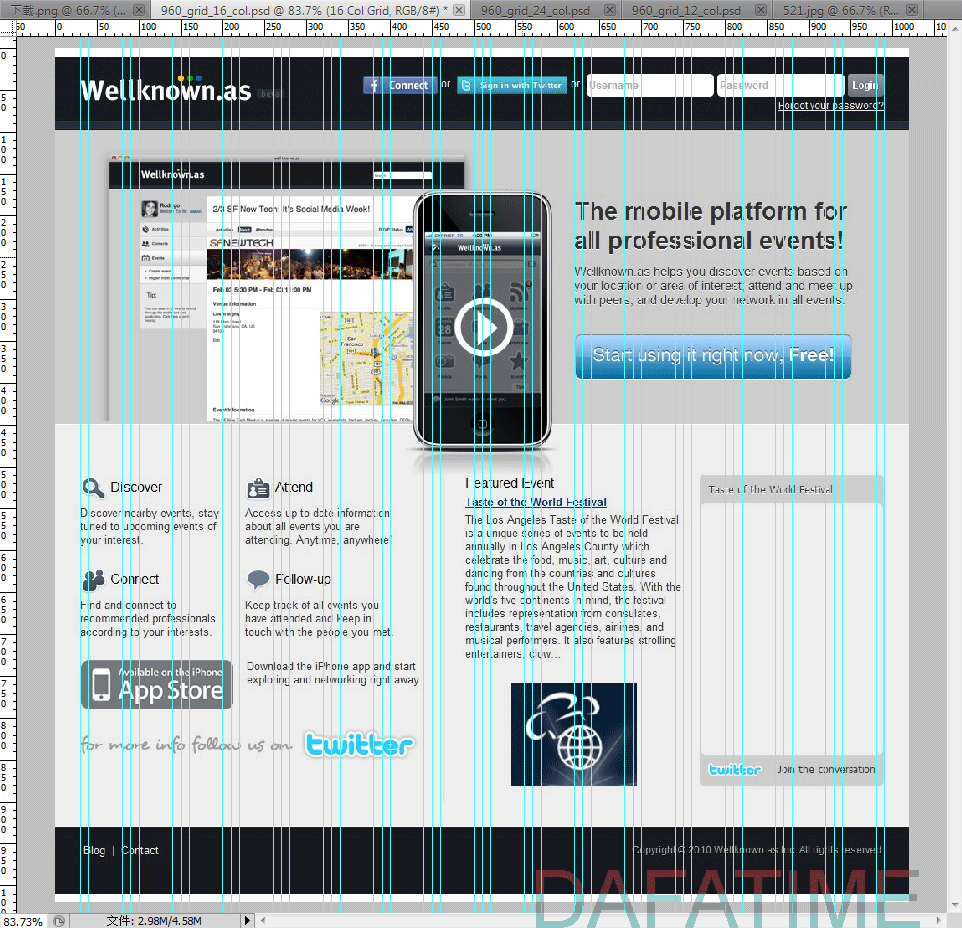
960 Gird System在之前有簡單介紹過(可以到這裡),也可以加快製作html網頁版型的好工具,雖然網格已把尺寸設好,但要記主每個尺寸與號碼的關係就要習慣一段時間才會熟練,在找資料時無意間找到,DW(Dreamweaver)的外部擴充,才知到有人專門寫了960Grid的外部擴充,也馬上是試了一下,對於要走960 Gird System作網頁的人來說是非常不錯用的好工具,下面就開始為大家介紹。

大家因在規劃網頁版面的時候,常常會在算這個欄位寬要多少,那個欄位寬要算多少,我的網頁全寬要設定多少,是要800X600還是要算1024X768,很傷腦筋吧,就算設好,後面要切板時又要為那不是整數的寬加加減減。來用960網格系統吧...........