
WordPress 後台文章列表中顯示自訂欄位
在 Wordpress 文章列表頁面中顯示自訂欄位,這可以讓在列表頁面中可以清除看到,所需要找的訊息,例如:自訂欄位想要顯示在列表中,或是在自訂文章類型,完全自訂在列表頁面所要顯示的欄位,這都是為了方便查找資料,那就不多說直接開始。

在 Wordpress 文章列表頁面中顯示自訂欄位,這可以讓在列表頁面中可以清除看到,所需要找的訊息,例如:自訂欄位想要顯示在列表中,或是在自訂文章類型,完全自訂在列表頁面所要顯示的欄位,這都是為了方便查找資料,那就不多說直接開始。

在後台管理頁面添加一個自訂選單與自訂頁面,這個功能使用非常廣,添加出來的頁面裡面要放什麼都可以,放入統計畫面,設定介面…等等,就看如何是使用。

來聊聊網站的名詞定義吧!目前名詞定義以環境稱呼為主,如果與大陸交流名稱會和台灣會有很大出路,使用 wordpress 會知道台灣翻譯外掛 plugin 大陸則翻譯為"插件",出入最大應該是 template 大陸翻譯為"版型或模板" ,台灣翻譯為"範本",台灣很少人這麼說!也有很多人不知道吧!還是台灣被同化了😁,來分別定義一下名詞吧!

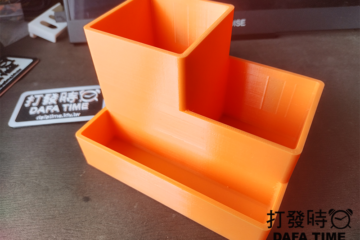
NEJE 雷雕機大家應該不陌生,網路電商平台都可以買到,而雷雕機品牌也超多種,對於熱愛 DIY 的我當然自己打造一台,電機電子當然就買現成的,單買 NEJE 30W 雷雕頭,在使用上效果很好,差別比較在3D列印 DIY 打造自己的雷雕初號機這篇有說明,由於我的機台沒有固定,為了方便收納,每次要雷雕時需要花點時間對位,控制程式跑範圍看雷雕位置是不錯,就是看不的雷雕那一點與物品垂直與水平擺放位置有點麻煩,於是來開發對位套件。

Wordpress 的文章(posts)或頁面(pages)都有一個叫做自訂欄位功能面版,這個功能可以添加文章或頁面的欄位,內建功能在新區塊編輯器(gutenberg)沒有顯示出來,可以到設定裡把它打開,點下左上角設定按鈕➜偏好設定➜區塊➜其他項目-開啟自訂欄位,這時區塊編輯器下面就會出現自訂欄位的面板,就可以開始自訂欄位啦!

大家都知道 wordpress 是一個非常方便的 CMS 內容管理系統,對於 posts 文章定義比較廣意,不單單只是文章,可能是一個表單或書籍資料,也有可能是員工資料,有些電子商務拿來當商品資料,在資料結構上一樣都會在資料庫的 _posts 資料表裡,只使用一個名為 post_type 欄位來區分,就像頁面 pages 的資料也是紀錄在 _posts 資料表內,post_type 欄位類型為 page,而文章的類型為 post 來區分。

近年來有由3D列印的盛行,小型雷雕機也開始流行,不需要花大筆的鈔票,也能在家或小型工作室裡雷射雕刻作作品,我玩3D列印多年,從最早的RapRap機型到Delta,現在使用的 Ender 3 Pro,前面兩台已經沒人再 Support,雖然市面上較容易取得的零件可以進行改裝,懶的搞!都把它拆了當零件,至於拆下來的零件要如何應用,就來搞個簡單的雷雕機吧!不然說真的拆下來的步進馬達真的不知道能做什麼,又不容易壞。

牆面收納洞洞板,對於在桌面空間較小,東西比較多的人來說,有些小東西不需要收櫃子,又必須隨時拿得到,但又不想佔據桌面空間,牆面洞洞板是個不錯空間收納方案,市面上的洞洞板也有很多種的,洞洞板上的開洞形式有所不同,所以每家的都不一樣,收納性取決與洞洞板所提供的收納配件多寡,配件越多能收納的組合方式也就越多。

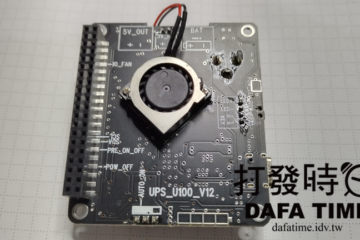
最近在使用樹梅派4來當作是伺服器,需要電力穩定與長時間運作,裝上了 U100 UPS HAT 擴充板(下圖),... » 閱讀全文