
PHP Simple HTML DOM Parser 網頁爬蟲筆記
這是我學習PHP後第一個寫的網頁爬蟲腳本,用的外掛,它是用來解析HTML的結構,如果覺得英文文件看不懂,其他大大的中文教學也看不懂,看看這篇吧!不保證你會看的懂,請確定有PHP的基本知識(我也是努力了許久...)。
放上一些我研究過東西的教學

這是我學習PHP後第一個寫的網頁爬蟲腳本,用的外掛,它是用來解析HTML的結構,如果覺得英文文件看不懂,其他大大的中文教學也看不懂,看看這篇吧!不保證你會看的懂,請確定有PHP的基本知識(我也是努力了許久...)。

接續上一篇,因該有發現一些事,Banana Pi使用Lubuntu系統,在未登入的時候區域連線分享硬碟,是不會啟用,還有Transmission軟體必須要登入後去執行程式才會啟動,SATA硬碟登入後不會自動掛載,這就有點太不方便,現在這篇來完成開機自動登入、啟動Transmission軟體、自動掛載SATA硬碟,這樣設定完後Banana Pi 就可以無須接螢幕,開機就是BT下載機,透過IP連線增加種子,透過區域網路存取硬碟資料。

隨著資訊與科技的進步不斷的發展,行動裝置的普及下,一台電腦已縮小到一手就可操控,隨這小電腦縮小到名片大小,養小動物或怪獸,也不必花費太多的電力與空間飼養,早期也有某公司出過小型download機,但價格在當時有點偏貴,沒閒錢還是沒下手。

Adobe 近年來不斷的在做整工作,每當新的版本有加強了自家軟體的工作流程,幾乎都整合在一起,檔案與不同軟體間的的支援性,其他軟體因該沒有的比。photoshop外掛在較早期,都是在強化功能與簡化工作流程,因為畢竟並不是所有使用者都那麼專業在使用Photoshop,到了CS版本,也開始整合外掛程式,大家因該不太會去注意Adobe Extension Manager這擴充管理程式(管理Adobe所有軟體的擴充套件),雖然在安裝時就會一起裝進去,因該很少能用XD,其實Adobe也想要搞得像APP一樣,但早期還是沒搞起來,近年來比較有起色。

對於現在的網頁設計來說,網路上能夠使用的工具繁多,近幾年來行動裝置的突飛猛進的普及,造就了響應設計網頁的趨勢,模組化的網頁模板與搭配好的響應式網格,可在短時間內完成基本版面配置,如不自行設計網頁樣式,也可始用網格搭配的基本UI樣式,來完成網頁成現。(有可能篇幅過長,會以兩篇作為呈現!)

2014年的第一篇文章,就拿bootstap開始,在2013的後半年裡,挖不少資料,只是沒時間打發(把時間拿去打電動XD),現在該開始整理資料了,也準備製作本blog新佈景主題^.<期待嗎?(因該不會XD) 廢話說到這,之前有介紹過960 Grid System因有廣大的使用者使用(只限國外XD),有好心人把它寫成DW的外部擴充,而Twitter Bootstrap 的主題也是在網路風行(這次有算到台灣XD),號稱就算不會美工,也能做出有質感與設計感的網頁頁面,照福不少很會寫程式的程式設計師大大

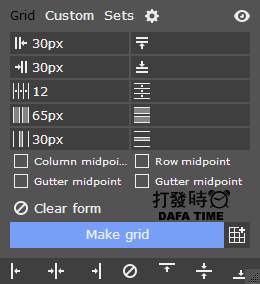
960 Gird System在之前有簡單介紹過(可以到這裡),也可以加快製作html網頁版型的好工具,雖然網格已把尺寸設好,但要記主每個尺寸與號碼的關係就要習慣一段時間才會熟練,在找資料時無意間找到,DW(Dreamweaver)的外部擴充,才知到有人專門寫了960Grid的外部擴充,也馬上是試了一下,對於要走960 Gird System作網頁的人來說是非常不錯用的好工具,下面就開始為大家介紹。

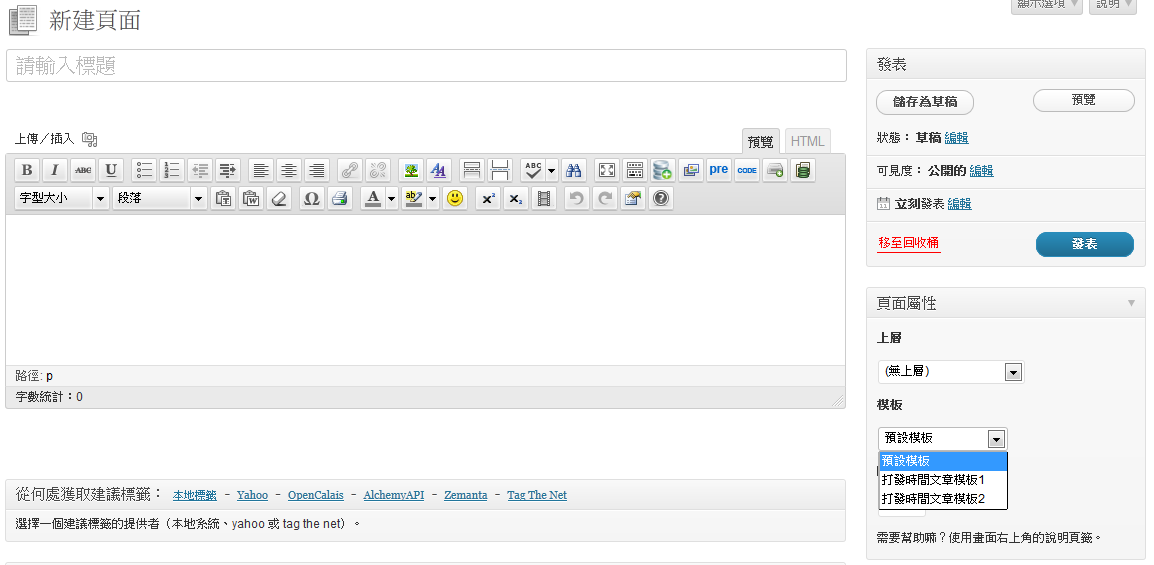
在頁面(page)裡有些佈景主題會有其它的模板可以選擇,像是預設為兩欄的模,也可以選擇三欄或一欄的模板,如下圖,但在文章(post)裡就沒有這個功能。

除夕夜PO文,先跟大家說聲新年快樂^^b 言歸正傳,在有些部落格在文章上方都有一個可以改變文字大小功能,我也找到WordPress也有這種外掛,使用方法很簡單有兩種:一種是把這一串程式碼加到布景主題想要位置,第二種比較簡單用模組拖曳到想要的位置就OK啦!(如下圖)