
photoshop cc,illustarter cc Support CSS3 測試
對於使用photoshop與illustrator(後面內容以PS與AI作表示)製作網頁設計最麻煩的地方,因該是做出的按鈕或版面樣式要轉換成CSS時產生一種卡卡的傾向,而我在上一篇文章中介紹CSS3Ps一個PS的外掛,而在最新版的PS CC與AI CC都加入了CSS3的樣式轉換功能,這對在製作網頁時大大改上在點陣與向量繪圖軟中排版網頁後,樣式可以轉換給HTML使用,雖然CSS的
寫寫使用心得或感想

對於使用photoshop與illustrator(後面內容以PS與AI作表示)製作網頁設計最麻煩的地方,因該是做出的按鈕或版面樣式要轉換成CSS時產生一種卡卡的傾向,而我在上一篇文章中介紹CSS3Ps一個PS的外掛,而在最新版的PS CC與AI CC都加入了CSS3的樣式轉換功能,這對在製作網頁時大大改上在點陣與向量繪圖軟中排版網頁後,樣式可以轉換給HTML使用,雖然CSS的

使用Ps來做Web設計製作的人因該不少吧!先以Ps作圖排版再將做好的版面切圖給html使用,而有些特效可以用CSS來成現就不用切圖啦!雖然Ps在製作網頁排版上已經很方便,麻煩是在Ps上所做的一些特效要在Web上使用CSS來成現,必須不斷測試調整數值就有點麻煩,舉凡來說如陰影、漸層、圓角……等等,現在好用CSS3Ps擴充就可以解決麻煩的CSS碼,只要選取好已有加入圖層特效的圖層,再按下CSSPs工作面板,就會起動瀏覽器顯示選取圖層的CSS碼,只要複製貼上Web就有相同效果。

960 Gird System在之前有簡單介紹過(可以到這裡),也可以加快製作html網頁版型的好工具,雖然網格已把尺寸設好,但要記主每個尺寸與號碼的關係就要習慣一段時間才會熟練,在找資料時無意間找到,DW(Dreamweaver)的外部擴充,才知到有人專門寫了960Grid的外部擴充,也馬上是試了一下,對於要走960 Gird System作網頁的人來說是非常不錯用的好工具,下面就開始為大家介紹。

過年後的的新3C配備,USB3.0 32GB隨身碟,拿來測試測試速度,話不多說測試如下。

在做網頁排版常常需要做各家瀏覽器的測試,偏偏各家瀏覽器定義CSS的呈現方式各有不同,必須要去修正一些些小BUG,但不想在電腦安裝各家的瀏覽器,該怎麼辦呢?其實Dreamweaver到了CS4開始有個內建小工能BrowserLab

硬碟的容量從幾百MB提升到3TB,傳輸介面也由IDE、SATA、ASTA2到了SATA3,來提升資料的傳輸速度,USB的普及也從USB2.0提升到3.0,為了減少資料的傳輸時間,對於早期沒有USB3.0介面的主機板也只能買塊擴充卡來撐一下傳輸速度,目前市面上大多數SATA2轉USB3.0的快捷線居多,

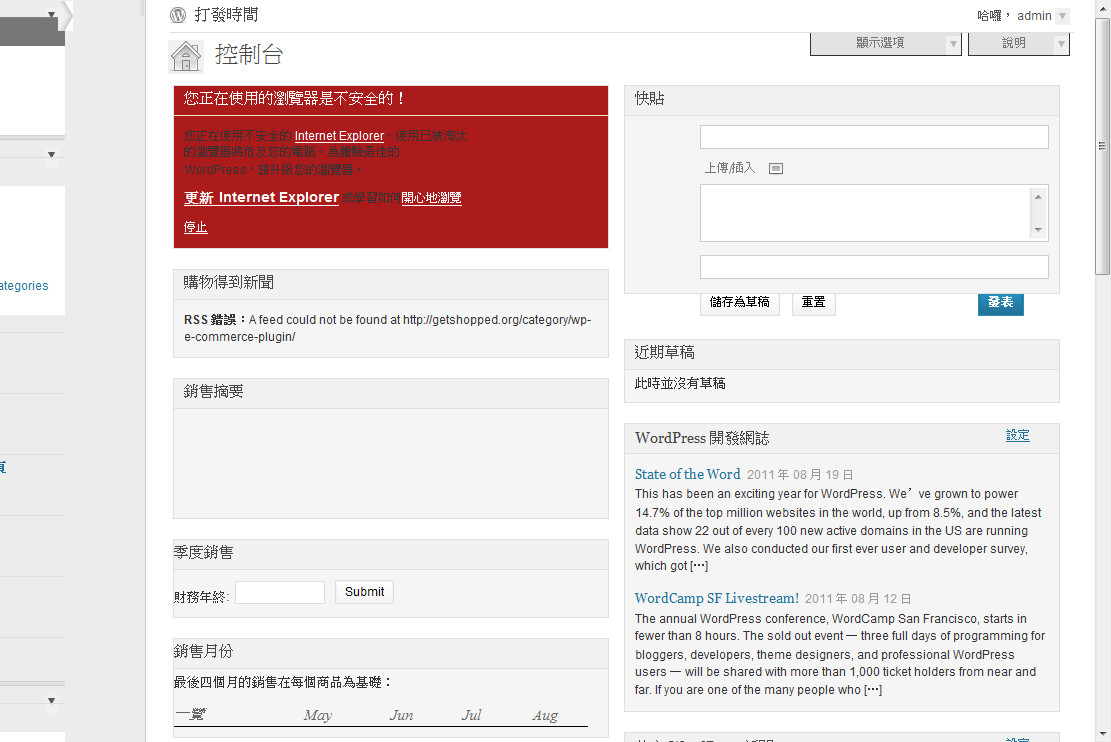
時光飛逝,已到了2011年的今天,還有人在使用IE6,終於有團體站出與骨灰級瀏覽器對抗,WordPress3.2.0以後版本,後臺管理系統開始不支援IE6、IE7、IE8,直接封殺三個版本,真是大快人心。

到底便宜的隨身碟好不好,在PCHome漲價前賣來玩玩,網路上遲遲查不到它的讀寫速度...................

最近剛入手一塊記憶卡,不囉嗦!以下是KINGMAX SDHC 16G Class10的測試報告。