Adobe 近年來不斷的在做整合工作,每當新的版本又加強了自家軟體的工作流程,幾乎都整合在一起,檔案與不同軟體間的的支援性,其他軟體因該沒有的比。photoshop外掛在較早期,都是在強化功能與簡化工作流程,因為畢竟並不是所有使用者都那麼專業在使用Photoshop,到了CS版本,也開始整合外掛程式,大家因該不太會去注意Adobe Extension Manager這擴充管理程式(管理Adobe所有軟體的擴充套件),雖然在安裝時就會一起裝進去,因該很少能用XD,其實Adobe也想要搞得像APP一樣,但早期還是沒搞起來,近年來比較有起色。
進入主題吧!網路上已有人介紹過的部份我就不多說了,我在說說別人沒說過的,在用Photoshop製作網頁時,用參考線拉網格系統因該是件簡單的事(什麼是網格系統XD問神),但非常麻煩(或是沒人在拉==”),雖然都有人提供現成的已拉好的檔案,或是現成的步驟記錄檔案,還是有些不方便,GuideGuide解決了這件麻煩事,只要設定好數值就可自動產生,就以在網路上號稱程式設計師的救星Bootstrap的網格系統為例子(我碰到的程式設計師看到Bootstrap好像見到鬼一樣,或許我碰到的不是程式設計師…XD)。
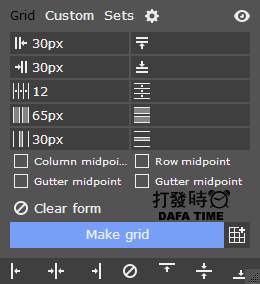
Bootstrap的頁面寬度為1170px,共分割成12欄位,每欄寬度為65px,每欄間距為30px,好拉!開啟photoshop開啟新檔,新檔尺寸為1700px,高度就隨便啦!就看頁面要做多長了,在增加一個矩形輸入上面1170px寬度(高度就適當就好),再將矩形置中於背景圖層中央,按住Ctrl選取矩形圖層產稱選取範圍,在開啟GuideGuide套件工作面板,輸入上面數值如下圖。
在按下Make grid就會將網格欄位分割出來,如下入圖,是不是很方便阿!
這樣在網業排版時需要網格參考線時是不是就不需要一條一條拉了,在網頁設計時版面區塊也有個依據(附上參考圖)。