對於現在的網頁設計來說,網路上能夠使用的工具繁多,近幾年來行動裝置的突飛猛進的普及,造就了響應設計網頁的趨勢,模組化的網頁模板與已搭配好的響應式網格,可在短時間內完成基本版面配置,如不自行設計網頁樣式,也可始用網格已搭配的基本UI樣式,來快速完成網頁成現。至於有哪些好用的工具可以使用我就繼續看下去!(有可能篇幅過長,會以兩篇作為呈現!)
1.Bootstrap
就先從目前網路當紅的說起,Bootstrap (Twitter Bootstrap) 已將定義好的網格系統(Grid System),網格系統支援響應網頁設計(Response Web Design),再搭配好的JS、控鍵樣式與HTML5網頁格式,基本上網頁需要的東西它都包了!這也算是一個網頁的開發工具,號稱可讓不會美術的程式設計師也能做出美美有設計質感的網頁,呵呵!這樣說起來好像不錯用的感覺。但我所要說的觀點不在這,而是在這個工具的架構下,創造出自我的風格(樣式)網頁,這個工具也解決了美術設計者不會寫程式的窘境。
網格(Grid System)
Bootstrtrap的網格系統,有兩種版本一個是v2與v3兩個本版本,這兩個版本差異在v3支援無響應式網格,可以設定固定寬度的版面,v2就沒有,兩個網格系統不互相支援,v3的網格class定義有修改、增新和刪除過,CSS樣式上也有些些不同,勿混用。
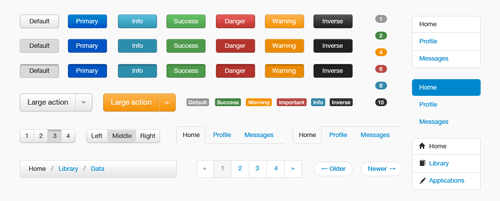
控鍵樣式
這個部份看圖比較清楚XD,v2與v3兩個樣式啟時差異不大 ,礙於篇幅請有下面網址去官網詳閱。
相關網址
英文官網
v3: http://getbootstrap.com
v2: http://getbootstrap.com/2.3.2/index.html
中文資源(繁體)
v2: http://kkbruce.tw/
中文資源(簡體)
v2: http://www.bootcss.com/
v3: http://v3.bootcss.com/
2.Gumby
Gumby 也與Bootstrap 一樣也是把網格、JS、控鍵樣式與HTML5網頁格式,都規劃好的的網頁工具,而它的網格系統是已960的架構下去分割,這裡的960網格系統與之前所介紹的960網格系統架構式一樣的,但class的定義是不一樣的,Gumby的網格系統有支援響應式網頁設計。
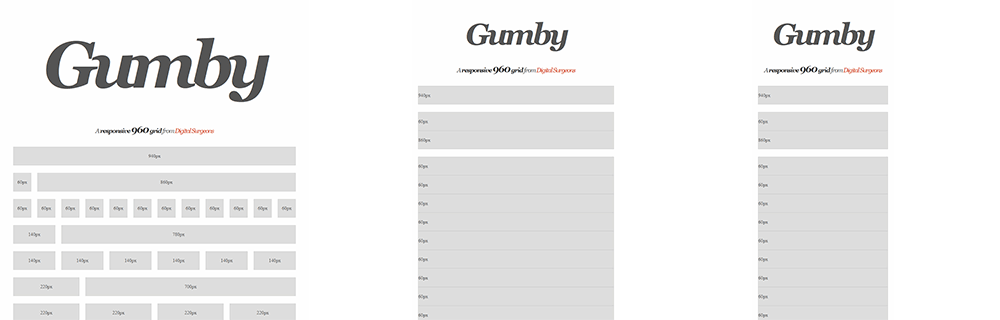
網格(Grid System)
依960網格系統分割,支援響應式網頁設計。
控鍵樣式
相關網址
官網:http://gumbyframework.com/
3.KickStart
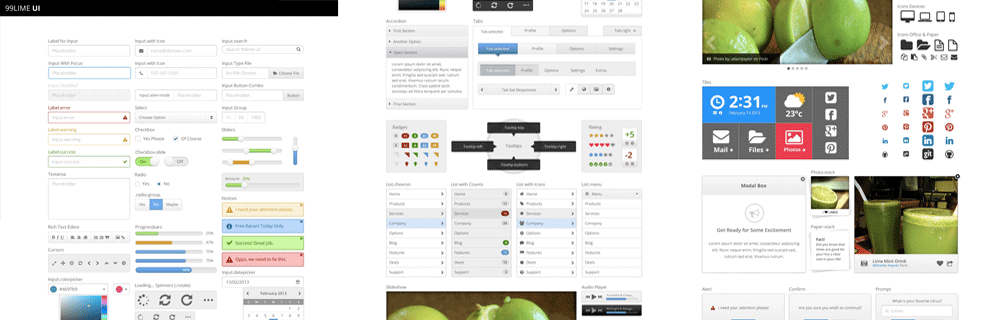
網格(Grid System)
一樣支援響應式網頁設計,現在要找不支援響應的還真難找。
控鍵樣式
相關網址
官網:http://www.99lime.com/
4.YAML
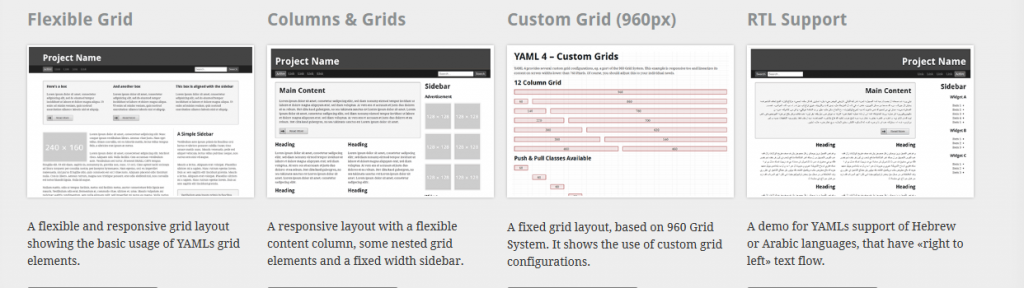
網格(Grid System)
960的方式分割,支援響應式網頁設計。
控鍵樣式
相關網址
官網:http://www.yaml.de/
5.Metro UI CSS
Metro UI CSS 的樣式是仿WIN8風格,控鍵與UI的呈現與上面的工具一樣該有的都,都以WIN8動態磚風格呈現,也有如WIN8滑動方塊的效果。
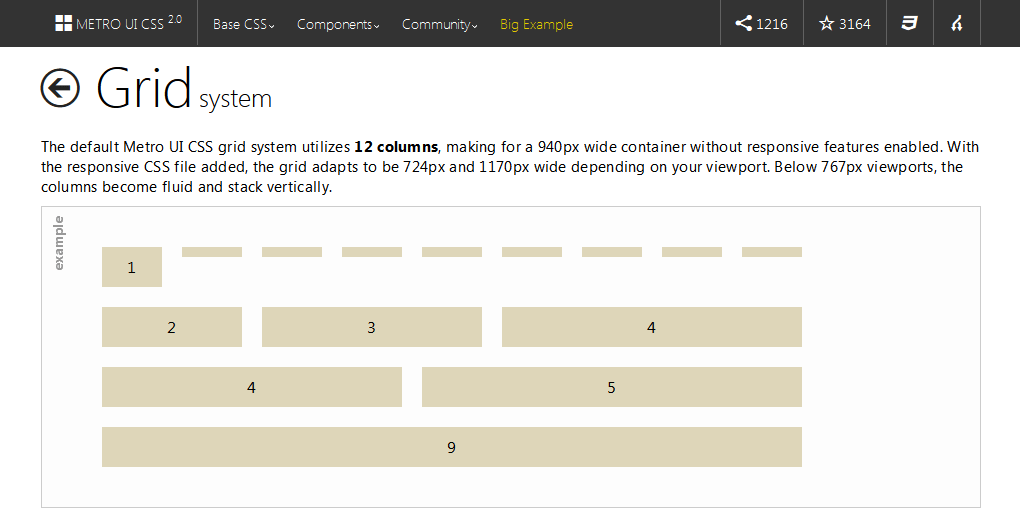
網格(Grid System)
網格系統以940寬12欄分割,支援響應式網頁設計。
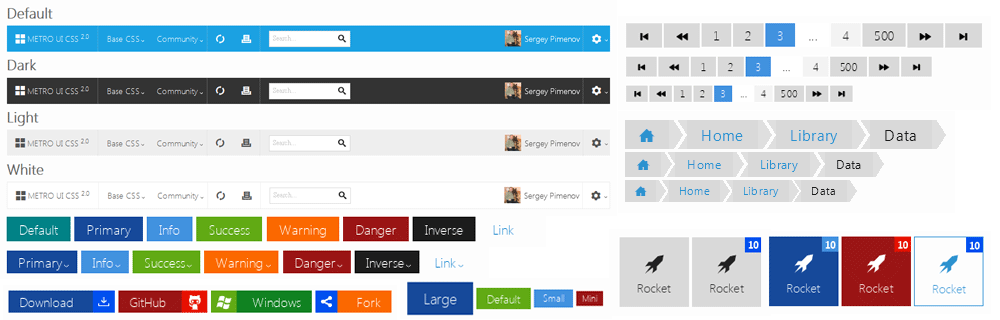
控鍵樣式
是不是很有WIN8的FU,在使用時會發現它的CSS檔名有Bootstrap的名稱,但別懷疑他的主要架構用Bootstarap去延伸的修改,變成WIN8風格。
相關網址
官網:http://metroui.org.ua/
6.UIkit
相關網址
官網:http://getuikit.com/
7.maxmertkit
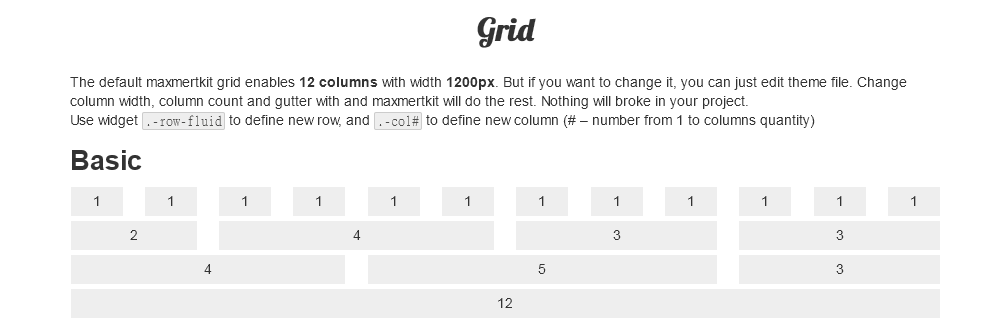
網格(Grid System)
網格以分割12欄寬度為1200px,一樣支援響應式網頁設計。
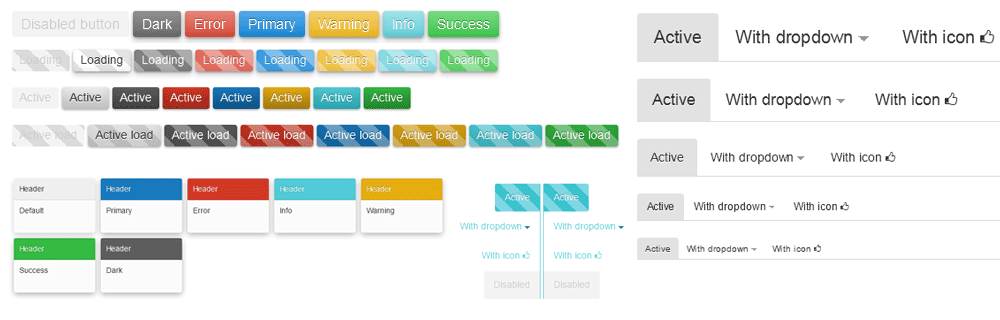
控鍵樣式
相關網址
官網:http://metroui.org.ua/
響應式網格系統
上面的響應式網頁設計工具是不是覺得很方便,再來來介紹幾個純響應式的網格系統,只有網格框架沒有上面工具有已設定好的控件樣式。
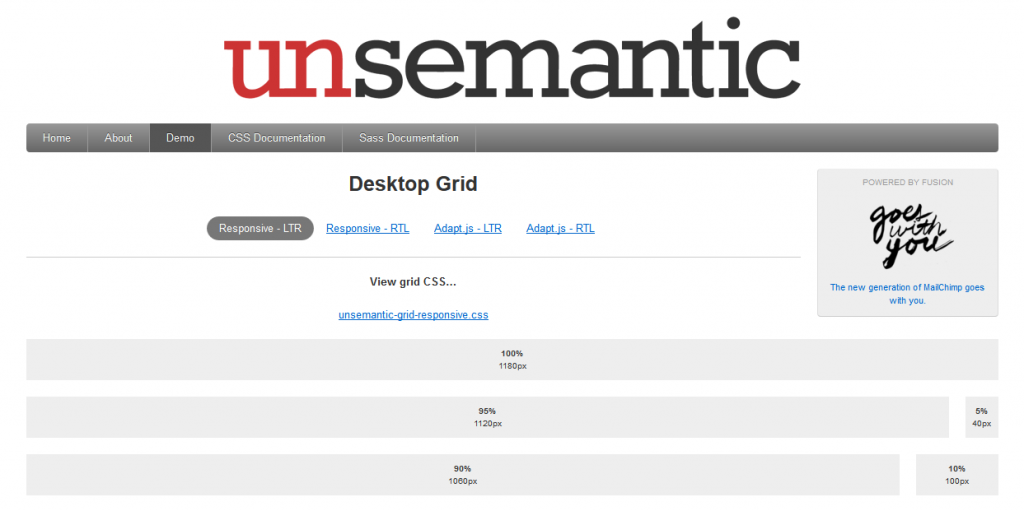
Unsemantic
http://unsemantic.com/
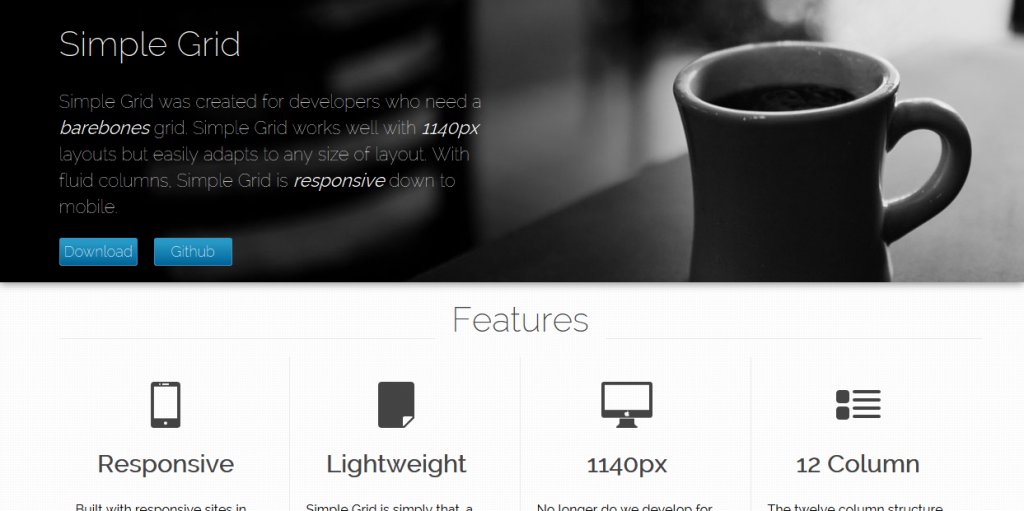
Simple-Grid
http://thisisdallas.github.io/Simple-Grid/
Profoundgrid
http://www.profoundgrid.com/
Rwdgrid
http://rwdgrid.com/
介紹就到這裡,網路上能用的工具真的很多,只是工具資料都是英文,需要花時間去看,外國還有人用Bootstrap在5分鐘內製作一個響應式網頁的Youtube影片,有些東西是不需要都從零打造,善用工具也是加快製作的時間,基本結構有了對於設計師來說只要把所以要呈現的畫面風格放在結構上,上面有些的工具的樣式也不是侷限在一種,各有各的風格,如Metro UI CSS的WIN8風格也是Bootstrap的結構延伸,這表示用上面的工具也可以創作出自己獨有的風格網頁。