這一篇不是在說Http File Server的介紹,所以使用方法我就不多說了,這篇是專門介紹我為Http File Server(後面以HFS作為簡稱)設計的頁面模板,此軟體網路上已有很多大大中文化了,我在做佈景主題時會在補充沒中化的部份以何乎版面,HFS是快速架Web網站的好工具,方便檔案上傳下載分享,但就是沒有人從重新設計它的Web頁面,頁面非常陽春,對於一般使用者來說因該以足夠,因為沒的選擇吧。
而我把網頁介面給蘋果化,讓HFS的網頁呈現Mac的佈景主題樣式,在製作的過程中發現,HFS版本上的差異,在預設Web頁面有所不同,我挑了一個版本開始進行換裝,HFS的頁面大至可分為:開始頁面、找不到檔案頁面、上傳檔案頁面、上傳成功頁面、傳輸狀態頁面,共6個頁面進行修改,由於有些程式碼無法修改只能照舊,HFS選單是依頁面來決定,這部份能修改的不多也只能照舊,無法 像一般網頁型態。
下面就是個頁面顯示樣式。
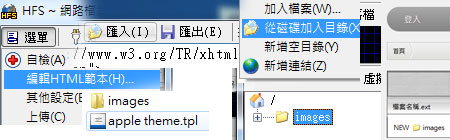
壓縮檔內會有apple templet.tpl與images資料夾,蘋果佈景主題使用方法,先起動HFS,點選選單內編輯html…,出現編輯視窗,點選視窗上面匯入功能,選擇下載壓縮檔內的apple theme.tpl模板匯入確定,這時會跳回HFS介面,再匯入壓縮檔內的images資料夾,這時HFS的網頁介面將會改成蘋果樣式,下面是快速設定圖大家式試試看吧!
 Apple Templet for HFS2.3Buildi177 (18.1 KiB, 1,363 hits)
Apple Templet for HFS2.3Buildi177 (18.1 KiB, 1,363 hits)
蘋果佈景主題版本可用於HFS2.3Build177,版本過高佈景主題可能會有其它的字串跑出來。